Hello, my name is Casey
I am a software engineer skilled in JavaScript, TypeScript, Python, ReactJS, GatsbyJS, VueJS, NodeJS, Redux, Hooks, Express, HTML5, CSS3, SCSS, SASS, Styled Components, NextCSS, Grunt, Webpack, Bootstrap, SQL, GraphQL, PostgreSQL, SQLAlchemy, Sequelize, Jest, PUG, AWS, New Relic, Storybook, Jira, BASH, Heroku, Docker, Github, Postman, WordPress, Photography, Adobe Photoshop, Adobe Lightroom, Adobe Illustrator, Adobe XD, and Visual Studio Code.
I have always been the creative type. I am a photographer, music producer, and graphic designer. I also like to make laser cut LED art if I have the time.
Currently, I am working a Web Developer Intern position at Ecomadic, an eco-tourism website dedicated to lowering the impact of tourism on the environment and local economies. Under a lead developer I develop both client and server software using ReactJS, Redux, TypeScript, JavaScript, Python, HTML, CSS, Storybook, and Jest.
Clearly, I love the infinite possibilities of software; however lots of people know me for giving them great therapeutic massages. I have over 16 years of experience as an LMT.


ReactJS, Javascript, Node, Python, Flask, Alembic, HTML, CSS, SQLAlchemy, Postgres, JWT, BCrypt
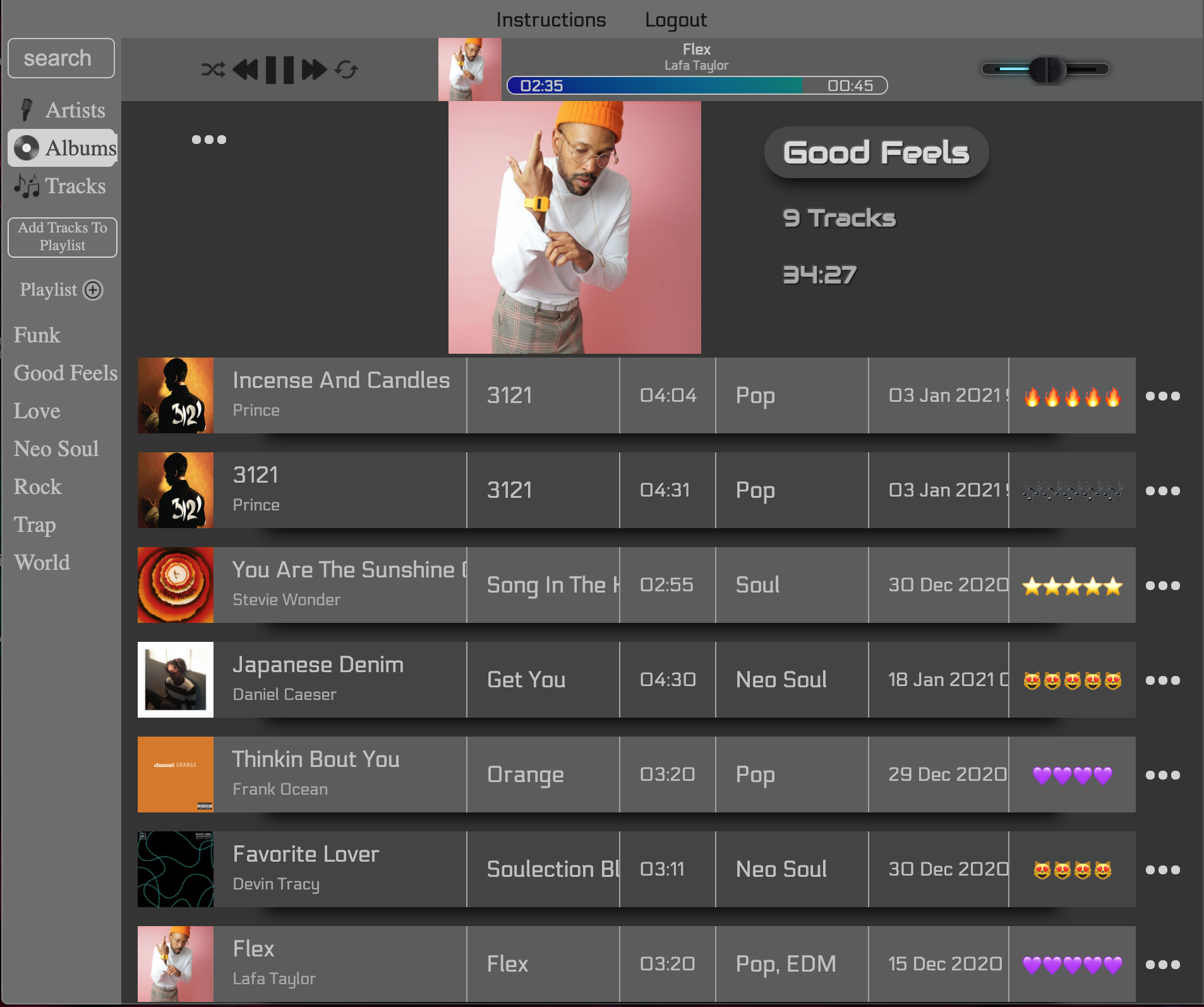
Mix Meld is a user-customizable music player that allows for easy organization of one's music library.
All standard music player controls are available as well as the ability to drag the song playhead to the desired position in the song.
Users can intuitively upload music/album art, rate songs based on feeling, create playlists, drag and drop song order, and search by Song/Artist/Album.
My biggest feelings of achievement in Mix Meld come from how easy it is to understand, and that while a song is playing all of Mix Meld's functionality is still available without any song interruption.
I am a huge music fan so please upload a song you like while you check out Mix Meld.


ReactJS, Python, Flask, Alembic, SQLAlchemy, Javascript, HTML, CSS, Postgres, JWT, BCrypt
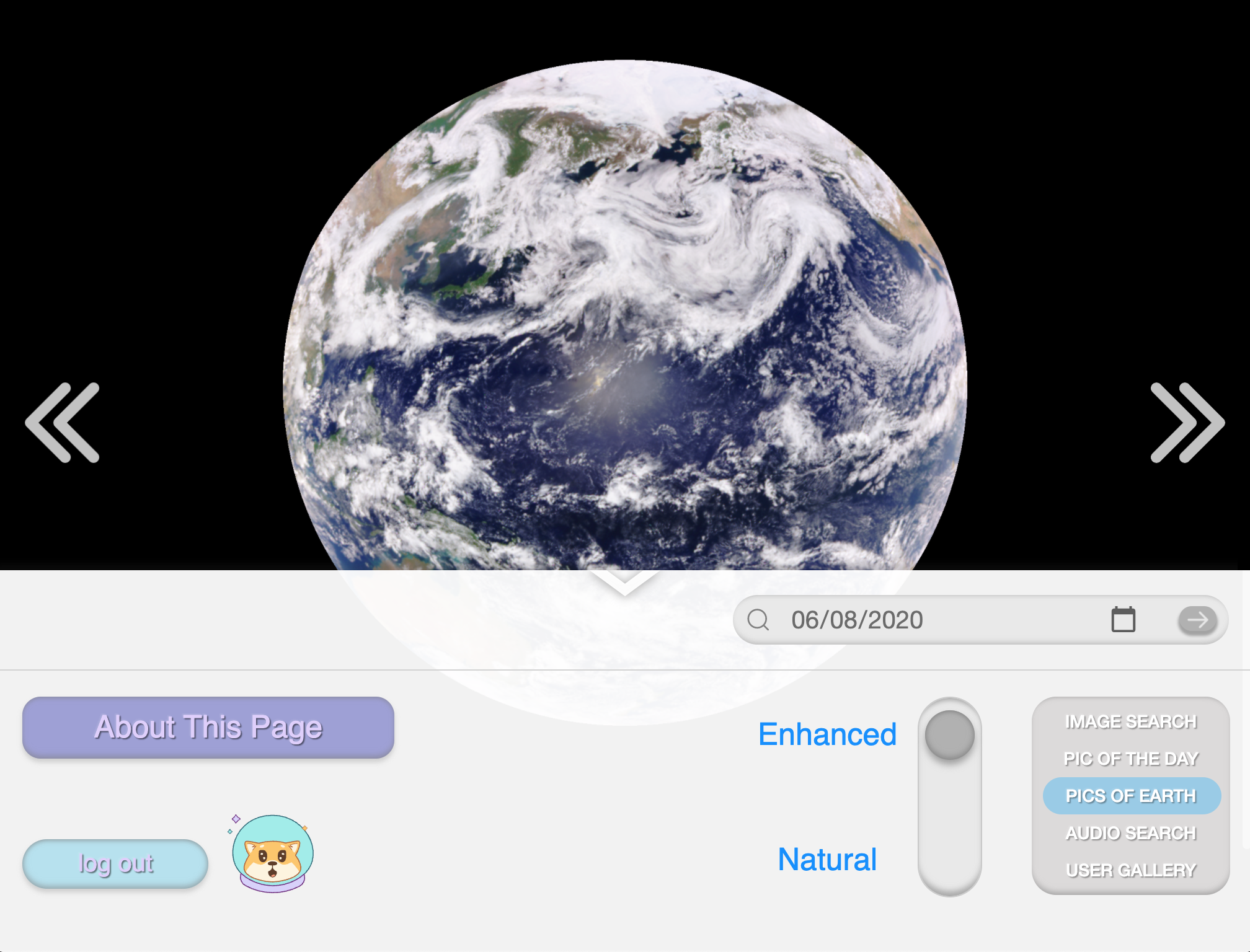
Skywalker is an educational and interactive photo gallery that utilizes NASA's API.
Users can search NASA's massive database with advanced filters, infinitely scroll through the results and then get a full-resolution version of whatever photo's they like with all the associated data.
I am especially proud of my utilization of NASA's amazing pictures of Earth taken by their very own Earth Polychromatic Imaging Camera (EPIC). Uniquely positioned at the Earth-Sun Lagrange point, EPIC provides full disc imagery of the Earth and captures unique perspectives of certain astronomical events such as lunar transits. Users can search the EPIC database by date, see what the earth looked like on that day from space, and then rotate around the earth as they please.
Nice design features such as a folding bottom navigation bar with several filters and resizing options make Skywalker a nice user experience.
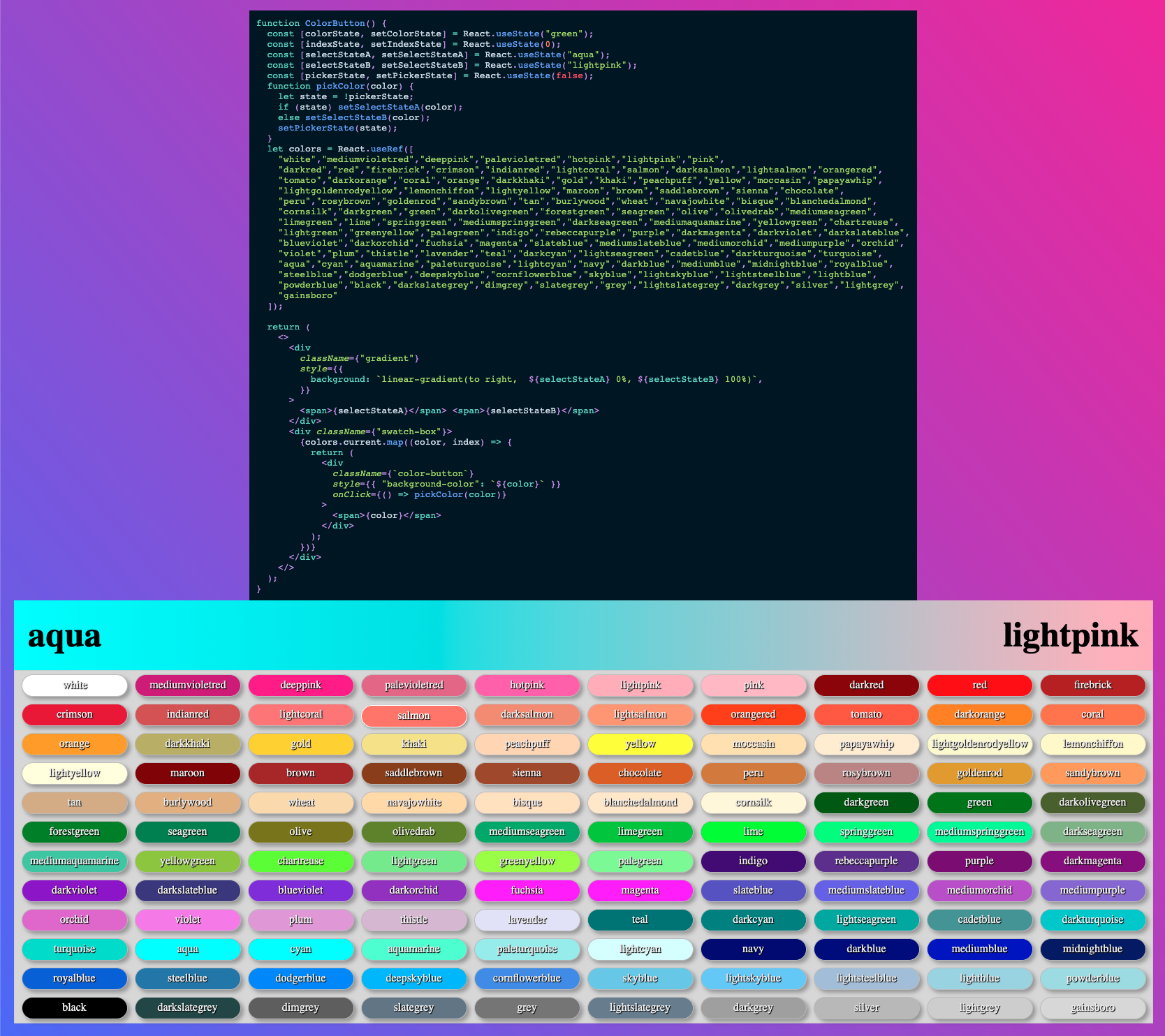
GatsbyJS, GraphQL, Styled Components, HTML, JavaScript, Prism React Renderer, React Live
My coding blog documents my favorite functions and reusable components.
Editable, syntax-highlighted code examples and resultant functional React components make my blog more of a dive into my creative process then an ordinary coding blog.
Each of my blog post orignates from a GraphQL query of a Mardown file. The text is given syntax highlighting with a module called "prism-react-renderer" and any React components are rendered with "react-live". Visitors to my blog can edit my React components in real time!
I utlized Gatsby Image to optimize image loading and Gatsby Link to for preloading of resources by the time a user navigates to an internal page. Styling is largely component scoped and vendor prefixed with styled-components
I love this tech stack.